這篇文章是HTML5迷你系列中的第一篇
HTML5是讓網站運作所使用的語言的第五次改版,我們會利用三篇文章好好的看看HTML5對於網路世界跟網路犯罪份子來說,會有哪些好的一面,不好的一面,還有醜惡的一面。
首先,HTML5(以及它的相關APIs)並不像我們一般所認知的軟體升級。它其實是帶來許多的新功能,每一種都需要瀏覽器去支援它。有一篇詳細的維基百科顯示目前有哪些功能已經被實作了。對我來說,HTML5帶來許多很棒的功能,而其中有五樣是特別讚的,我認為真正能夠改變我們與網站之間的互動。
- 新的圖形庫:HTML5引入了Canvas和WebGL函式庫,可以讓網站變得更加豐富,到這裡可以看到很棒的展示。特別是WebGL函式庫,可以整個改變遊戲規則,只要看看這個著名的雷神之鎚II遊戲場景的畫面,而這完全是用HTML5來開發的。對我來說,這代表了新的時代,讓人可以想像未來是如何玩遊戲的。
- 更方便的多媒體內容:如果你曾經設計過需要包含許多影音內容的網站,你就會了解那種笨重的感覺。常常需要用一堆Flash加上<object>和<embed>標籤才能獲得想要的效果。但是以後再也不用這麼麻煩了,HTML5引入了容易使用的<video>和<audio>標籤,所以要在網站上加入多媒體內容變得比以往更加容易。也因為有這樣的功能支援,所以YouTube已經開始轉移到HTML5了。
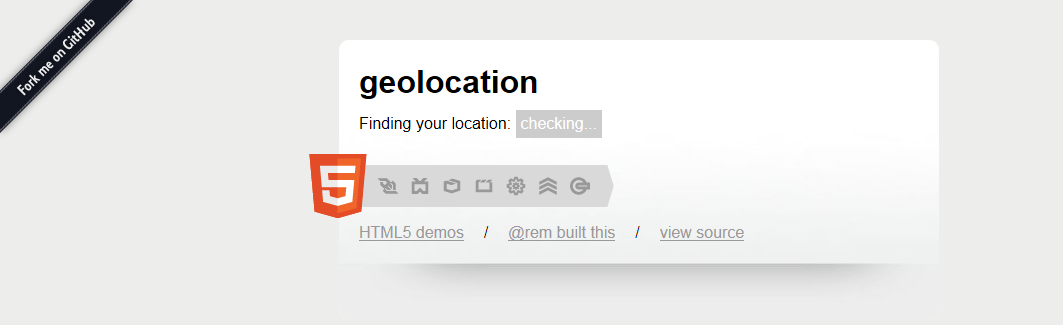
- 地理定位:人們越來越少從桌上型電腦,甚至筆記型電腦來使用網路了。在今天,有許多人透過手持行動設備來瀏覽網路,像是使用智慧型手機和平板電腦。這今日瀏覽網路的行動特質,加上HTML5中新的地理定位功能開創了無數新的可能性。當使用者訪問你的網站時,可以確切知道他們的位置,讓你能夠個性化內容以配合使用者的所在環境。比方說,當一個郊遊相關網站的預設畫面,會在你從都會區連結時出現行程規劃的功能。但是當你從郊區連結時,預設畫面就會出現互動式地圖的功能。
- 拖放功能:這是個細微的變動,但卻非常重要。拖放功能可以讓你將瀏覽器的內容直接拖拉到電腦上,也可以將內容從電腦拖拉到瀏覽器上。真的是很劃時代的改變,不是嗎?來看看這個展示,想想看,如果像是Facebook這樣的網站有這功能。當你度假回來,可以很容易選好你的假期照片,然後拖拉到瀏覽器,就可以馬上和你在社群網站上的朋友分享。這才是我想要跟網站互動的方式!
- 桌面通知(Web Notifications):桌面通知是出現在瀏覽器之外的小彈出視窗,即使在使用者沒有瀏覽網站時,也可以和網站進行互動。目前,這功能只有Google Chrome瀏覽器可以使用,你可以到這看看展示。這些通知很適合用來做電子郵件通知、社群網路更新、推特訊息,還有其他許多服務。加上拖放功能之後,就真的模糊了線上和離線應用程式之間的界線。
這些只是神奇的HTML5各種可能性的一小部分,在這網站上還有許多其他的展示值得一看。然而,就像超級英雄電影裡的強大能力一樣,這些功能也可能會是把雙刃劍。
在這系列的第二篇文章裡,我們將看看HTML5所帶來不好的一面 3-2。
@原文出處:HTML5 – The Good 作者:Robert McArdle (資深威脅研究員)
◎ 歡迎加入趨勢科技社群網站


留言功能已關閉